Mobile App Design
for
Sound Capture
& Editing
Timeframe
April - May 2024
(2 months)
My Role
Project Lead
UX Designer
Visual Designer
Researcher
Digital Tools
Figma
Adobe Photoshop
Adobe Illustrator
Background
Designing a simple audio recording & editing app called Sonar that’s fun and easy to use for sound designers and musicians of all skill levels.
The Problem 💭
While many music making mobile applications exist, most focus on song creation, making their complexity too technical for beginners.
Therefore, there’s a large gap in the market for an entry-level mobile application for sound recording and editing.
Complex app for song creation.
Solution 💡
Creating a sound recorder sketchpad app that allows users to first capture sounds and then provides fun, simple & intuitive ways to edit them.
Centered around being a sound creation tool, not a song-building tool. Keeping the function simple allows us to make it non-technical so anyone can easily pick it up and go.
App function, simplified.
Challenges 🔎
With the overall vision defined, boiling the app down it down to its essential functions was a crucial first step in establishing a focused design process.
1. Filling the Gap
Making it fulfill a specific, unique purpose - solely the functions of quick mobile sound capturing and editing.
2. Making it Intuitive
Ensuring the app is easy to learn, requiring minimal thinking for users; crucial for beginners.
3. Encouraging Play
Finding ways to promote experimentation through engaging visuals & simple controls.
The Landscape 🗺
Research
To understand what made for an engaging sound creation interface, I examined modern music tools that have generated a lot of online popularity. These platforms have all uniquely garnered attention from both musicians and non-musicians alike. But what makes these platforms so appealing?
4 Common Themes
⬅️
Click to enlarge.
Analyzing popular music tools.
So what should
it do? 🤔
Understanding that simplicity’s role in widespread comprehension, I boiled down the app’s essential features into four main functions. To minimize complexity and confusion ,creating strict limitations is key, especially for users who are previously unfamiliar with audio software.
Sound Recorder
Use the phone’s microphone to
capture sounds from the
outside world.
Sound Editor
Ability to modify recorded sounds; changing the length, the volume
and textural quality.
Multi-FX Tool
Effect sounds with interactive ‘mini-games,’ that reshape sounds with immediate visual feedback.
Playback Control
Change the playback point of recorded sounds on the fly in real time with the swipe of a finger.
Making it Intuitive 😌
Most music-making mobile apps are powerful, but trade away accessibility for deep control.
For simply capturing & editing sounds, this level of complexity is unnecessary & confuses newcomers.
Maximize Simplicity
Simple, limited controls, trading deep control for ease of use.
Limiting words on each screen; showing instead of telling
Minimizing technical jargon.
Using minimal text and simple icons to represent functions.
No menus - all the app’s functions are immediately accessible.
Color coded, connecting controls to functions.
Strong emphasis on visuals, including visual waveforms, an oscilloscope, and animated playhead to show movement in the timeline.
Version 1
Main Screen
Extremely minimal interface, reminiscent of Apple’s Voice Memo app.
Only one button to eliminate complexity - ‘Start/Stop Recording’ button
Large visual waveform to show the sound presently being recorded.
Returning to main screen is one swipe away, making it easy to navigate back.
Version 1
Click to enlarge.
Version 4
Version 7
Solution
Version 1
Version 4
Version 8
➡️
Version 1
Initial bare wireframes, finding overall layout.
Rough visual sketches of the first 6 screens.
Had ideas for FX but was still figuring out how they would function in practice.
Version 4
Higher fidelity visuals.
Still lacked visual cohesion & uniformity (too many colors, visually busy).
Immediately overwhelmed the newcomers who did not already understand the role of each function.
Version 8
Unified visual style across all screens.
Simplified color palette to create a cleaner, less busy overall interface.
Created more negative space on Main Screen by moving functions to the top and bottom of the page instead of all clustered in the middle.
A lot more digestible for newcomers.
Complexity in Apps
Problem
Sound Record
Initial designs had everything available to users on one screen to minimize menu diving.
Testers became confused at the overwhelming amount of options on Main Screen.
Showed that Sonar’s UI was too dense and lacked a logical hierarchy.
Dividing the UI
Greatly modifying layout to separate functions.
Removing top section from V4 and replacing it with dropdown menus at the top of the screen.
Creates more negative space, allowing users to focus on less at once.
Solution
Refining the User Interface
Dense UI
Problem
Encouraging Play 🎨
At the heart of Sonar’s functionality are its three Multi-FX tools.
Astronaut
Reverb
These three classic audio FX are controlled by user manipulation of the Astronaut and the space around them.
Reverb pinch to control;
smaller spaceman = more reverb
Echo tap for circles;
more circles = more echo
Phaser tilt phone around;
position in space = phasing amt.
Rockstar
Each gives basic control of classic audio FX (i.e. reverb, echo, distortion, etc.) by using the touch function of the phone to manipulate visual functions in these screens.
This simplifies classic FX controls and promotes experimentation to achieve unique sounds.
Good for beginners gamifies these FX controls and removes the requirement of technical skill to edit sounds.
Good for advanced users forces them to make adjustments based on what they hear instead using their eyes.
Cut Holes in Amp
(Increase Distortion)
Classic FX
Pitch/Speed Control
Equalizer
Operating like a mini DJ setup, DeeJay allows users to slow down & speed up their sounds and adjust the frequencies with the knobs, with an added colorful visual representation of the frequency spectrum.
Pitch/Speed swipe across slider
Color Equalizer swipe on knobs
- low end = red knob
- mid range = yellow/green knob
- hi end = blue/purple knob
Echo
Change
Distortion Type
Color-Coded
Audio EQ Control
DeeJay
Phaser
Rockstar
Classic FX
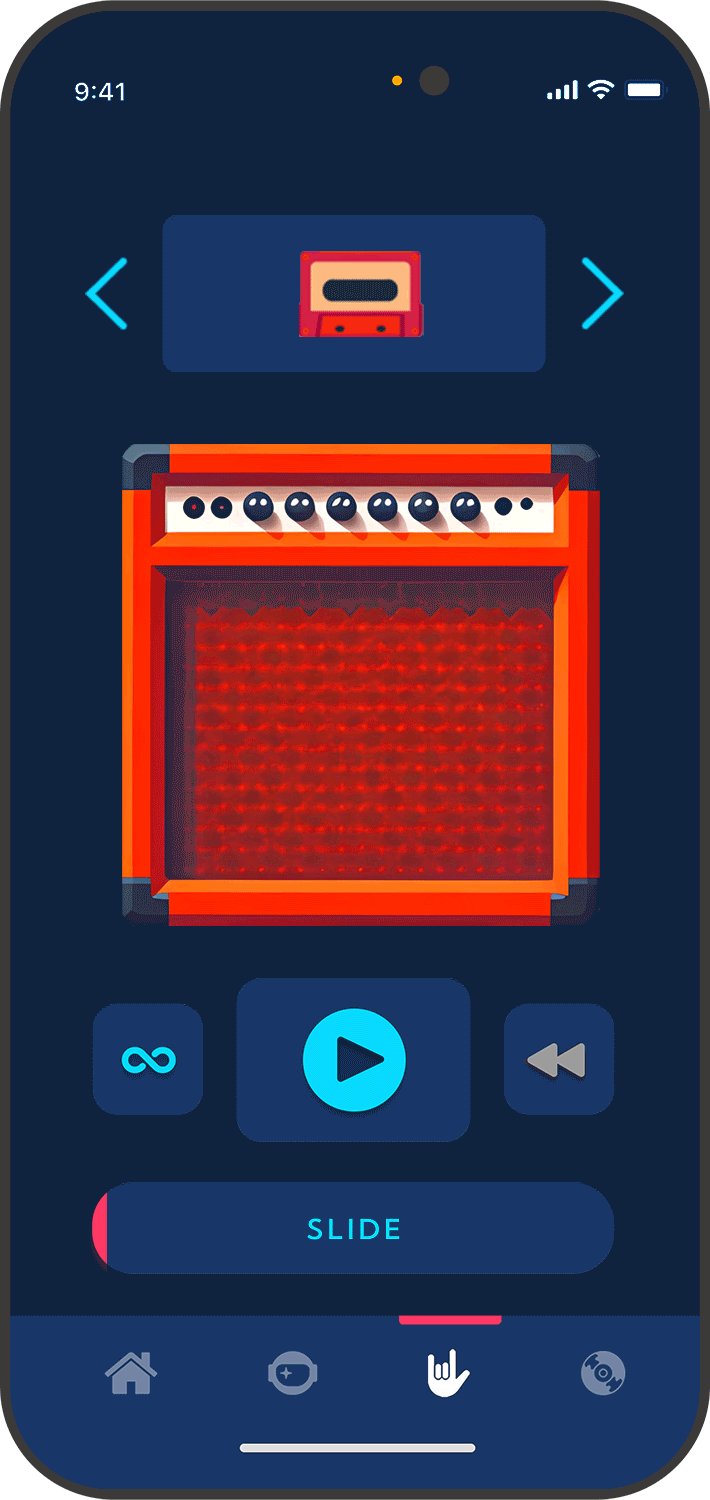
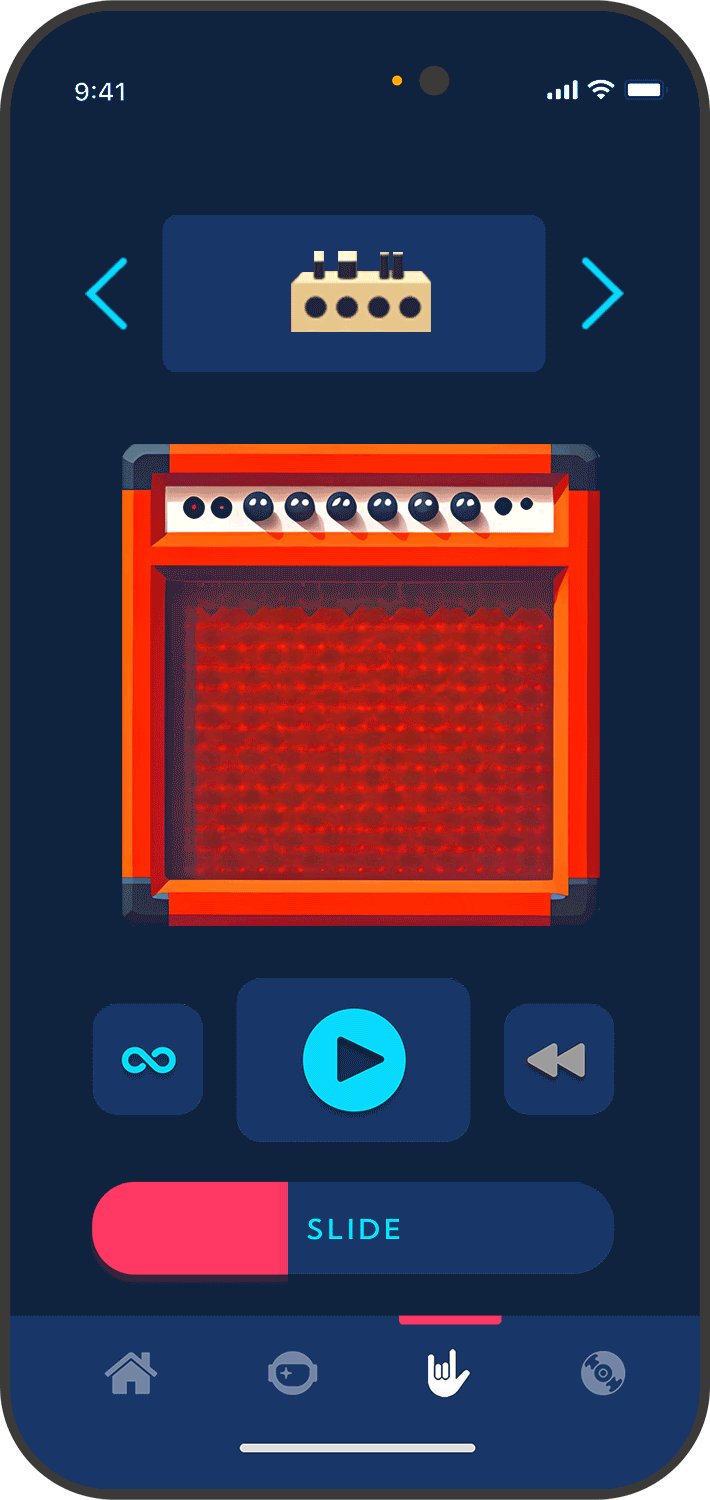
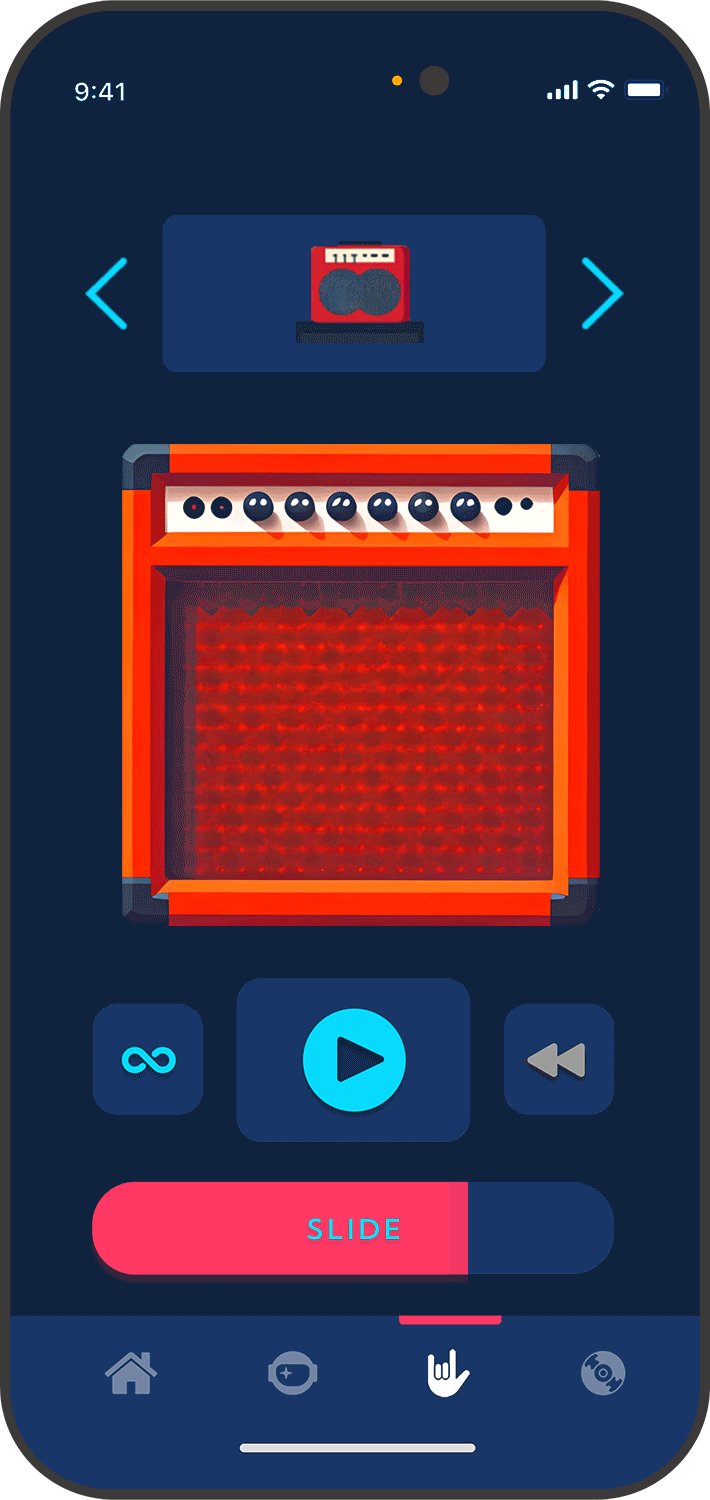
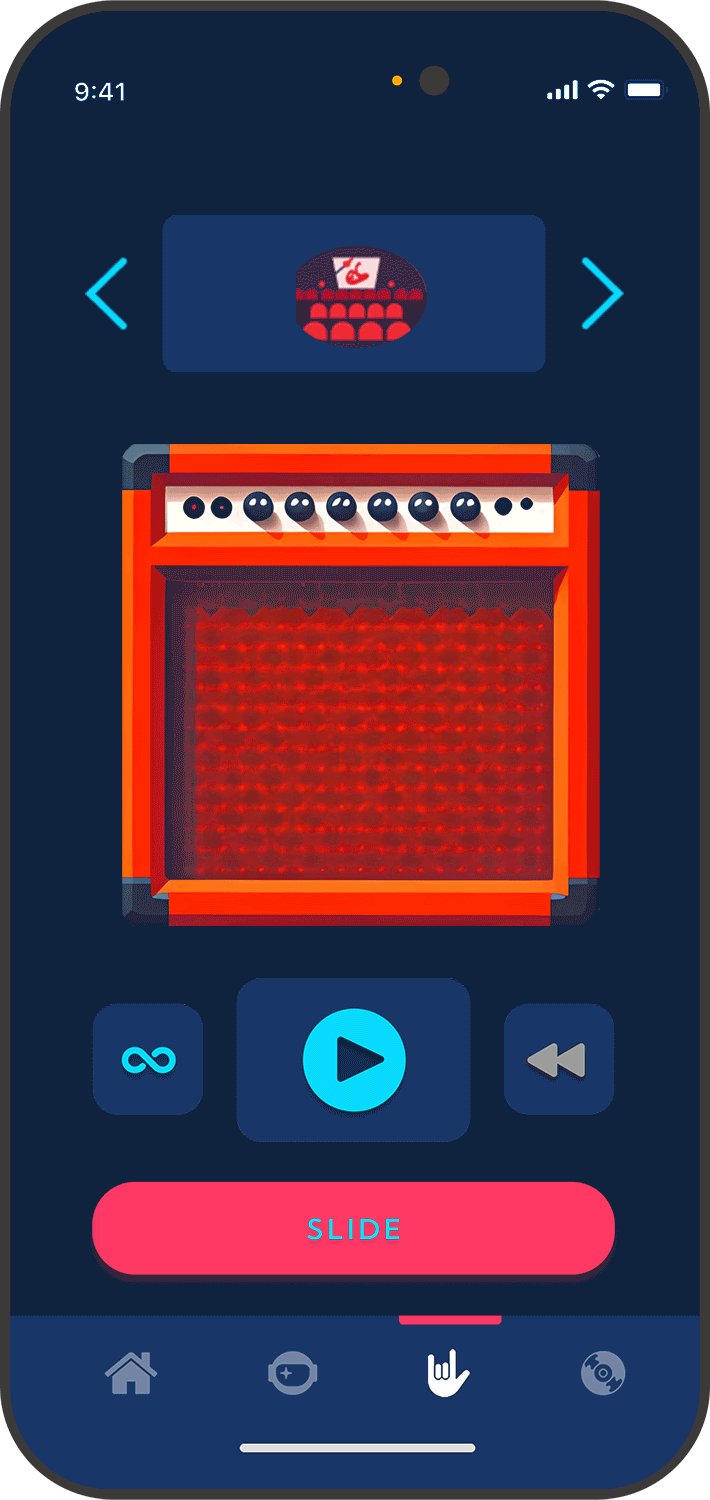
Distortion
Modeled after the discovery of distortion, users slash holes in the amp to increase the amount of distortion they want.
Cut Holes swipe across amp
more holes means more distortion.
Change Type tap on arrows
Cycles between four amp types, each providing their own unique sonic character.
Pitch/Speed
Control Slider
Astronaut
Classic FX
Reverb, Echo, Phaser
DeeJay
~ Slide
~ Slide
Real-time playback control for DJ-like scratching — also accessible by swiping on record on DeeJay screen.
Available on every screen along with loop, play and reverse controls.
Provides another easy, tactile method for users to play with their sounds.
Slide Function
Final Screens
All of the seven different screens that users would interact with using Sonar.
Reflection
In designing Sonar, my primary goal was to create a fun, simple and colorful app that fosters an engaging user experience. The design elements were carefully chosen to evoke a sense of playfulness and ease, making it accessible and enjoyable for both beginners and more advanced users.
Through user testing and feedback, it became clear that Sonar’s unique qualities could also present challenges for some users. The app's freedom and open-ended nature, while intended to empower users to explore and interact in a way that suits them, can be daunting for those who prefer more structure and guidance.
This feedback highlighted a critical area for improvement: balancing the app's playful, free-form nature with additional support for users who need it. Providing optional tutorials, hints, or more explicit onboarding processes could help bridge this gap, ensuring that all users, regardless of their preference for structure, can play with and enjoy Sonar.